DEALOGIC.
An embedded sales widget within Salesforce.
Project Introduction
Dealogic’s Events and Conferences system is a tool that allows salespeople and coordinators at Investment Banks to run events and conferences that are of interest for investor clients: it brings together their clients who seek investment opportunities.
Salespeople at Investment Banks spend a majority of their time in CRM software like Salesforce doing a lot of account management tasks. Insights about their clients' interests are stored in their CRM.
In order to meet Investment Bank salespeople where they spend their time, Dealogic’s Chief Product Officer tasked the product team to design and build a widget that would be embedded within a Salesforce CRM environment.


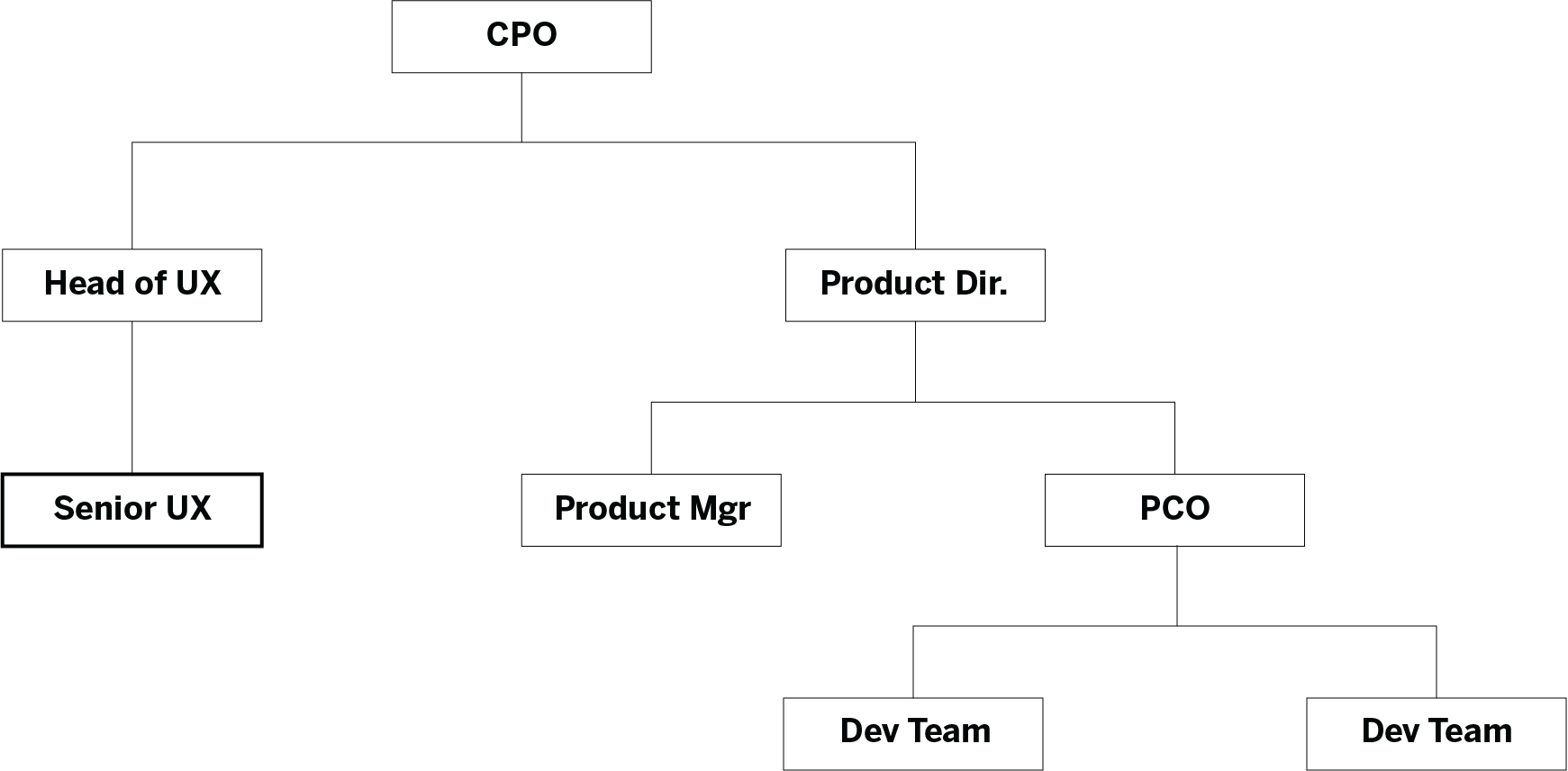
Project Team and Roles

Responsibilities
1. Project kickoff with Product Director and Head of UX
2. Understand the current workflow for salespeople and coordinators
3. Analyze interactions of product used today
4. Determine the size of the embedded widget
5. Sketch out key screens and user flows
6. Design MVP based on the feature set
7. Clickthrough prototype using InVision
8. User validation with clients identified by relationship
9. Iterate design based on findings from validation sessions
Project Goals
Integrate an embedded experience within the sellside Salesforce CRM enabling effective targeting.
Simplify sales team workflow with an easy to use widget addressing pain points feedback of the current platform for events and conferences.
Initial Versions
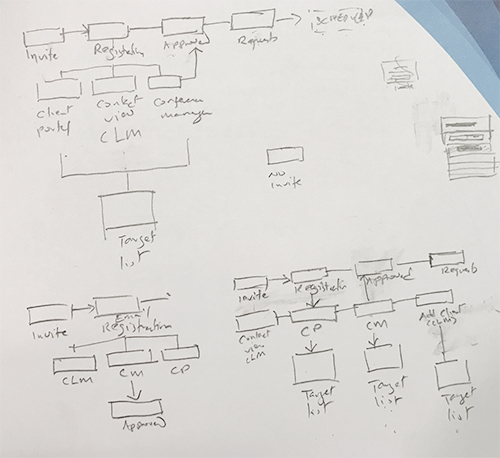
In order to craft the product experience based on project goals and user needs, a workshop was held with the Head of UX, Product Director, and client-side relationship contacts. The latter have familiarity with the client's workflow and the product as it exists today. The approach was to map out the interaction sequence while unpacking any edge cases that could arise in later stages of design. The objective of research in this project was to learn as much as possible from the subject matter experts, understand the complex workflows, diagram the experience, determine the breakpoints within Salesforce UI, figure out the most appropriate place to embed the widget, and create rapid wireframe sketches that would later on find expression through UI components from the component library. The sketches were made into clickthrough prototypes made in InVision. This enabled the team to capture user feedback which went into the subsequent round of iteration.


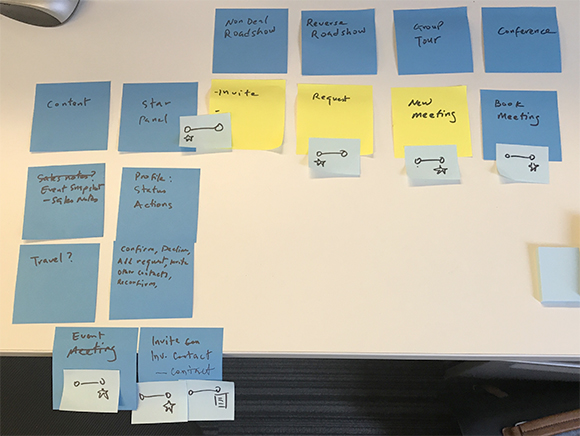
A workshop was held mapping out interaction sequence for users of the current platform, client manager, which would be integrated within the Request Widget. The notes captured during the initial workshop went through rounds of iteration to enable understanding of the complex workflow.
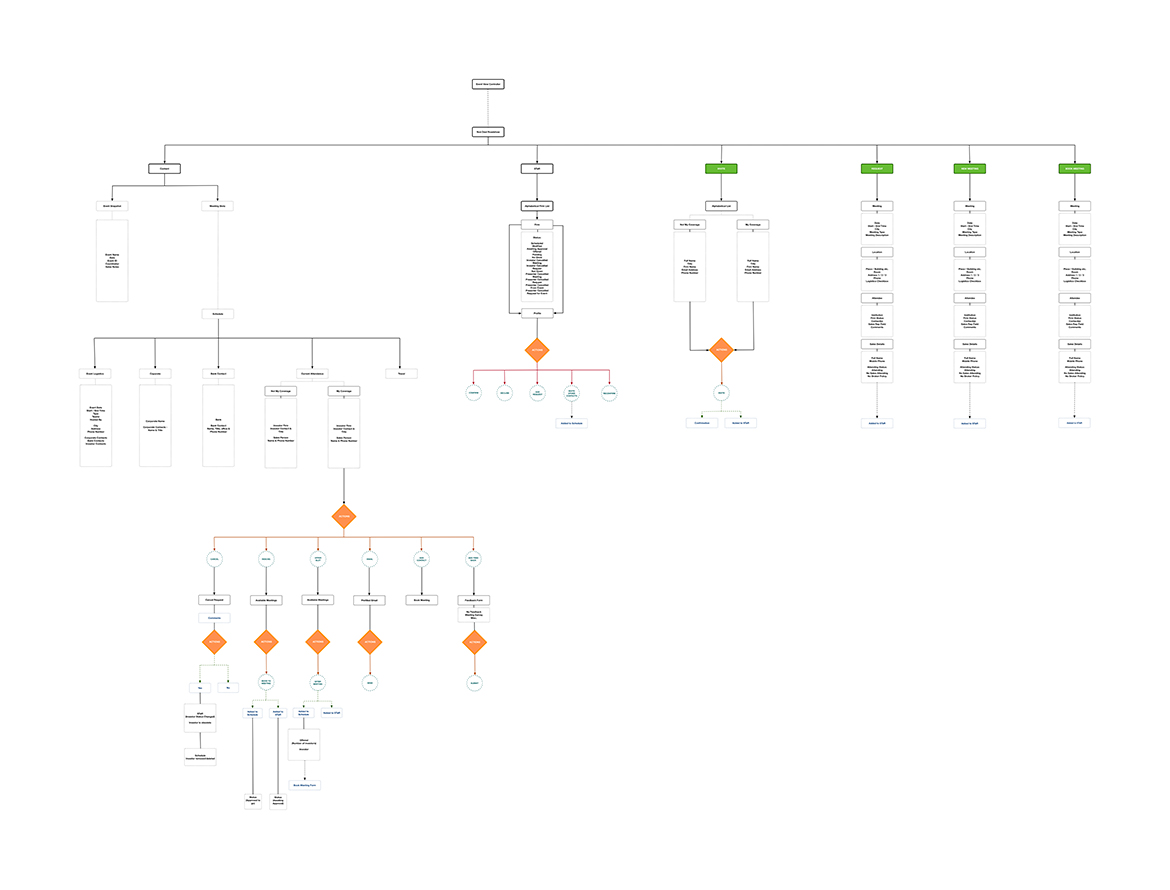
Interaction Workflow Diagram

A diagram of the product footprint that encompassed the user's interaction within client manager: the current sales platform for Dealogic's investment banking clients which would interoperate with the embedded Request Widget in Salesforce.
Ideation
Sketches of the interaction sequences were done to re-examine the minimum number of steps for a user to complete a task. The number of clicks it took to accomplish a task in the user's workflow was cited by subject matter experts as a significant pain point.

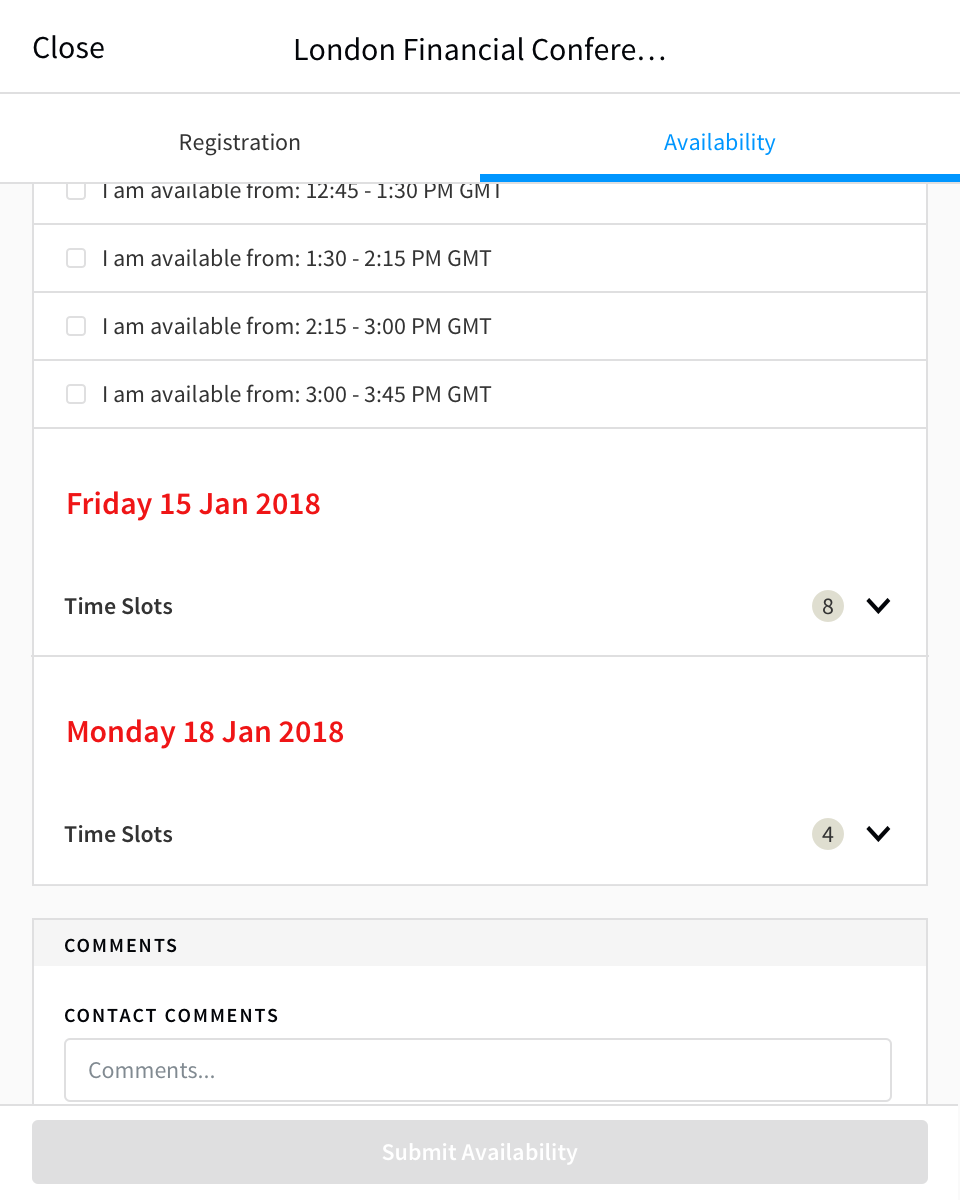
Sketching interaction sequences to reduce the number of clicks it takes for a user to accomplish a task such as registering for a conference in the embedded Request Widget.

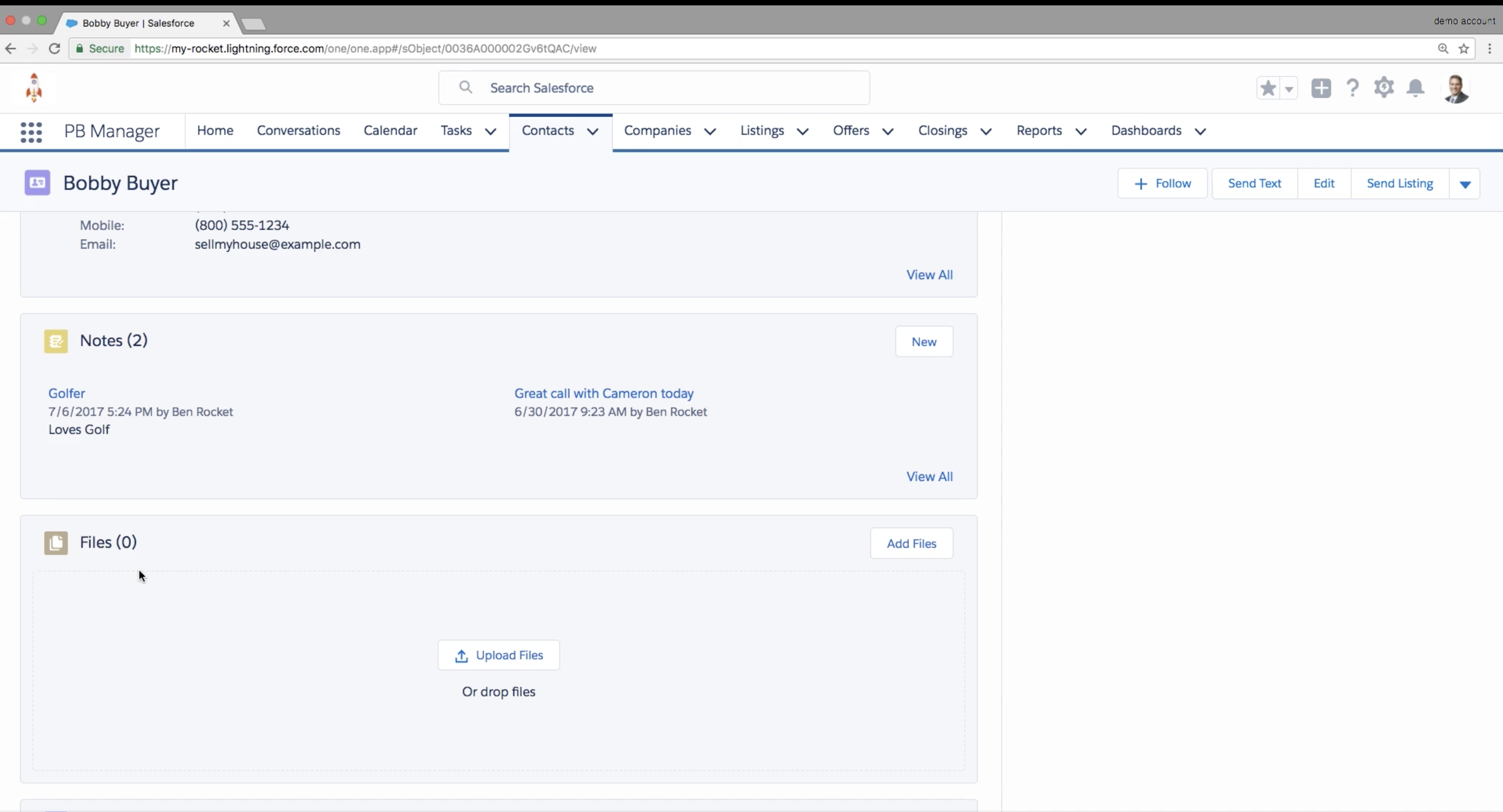
Salesforce environment where the Request Widget would be embedded on the blank space on the right of the screen. Breakpoints and columns were used as the rationale for the size and location of the widget. The size of the Request Widget is 480 x 600 px.

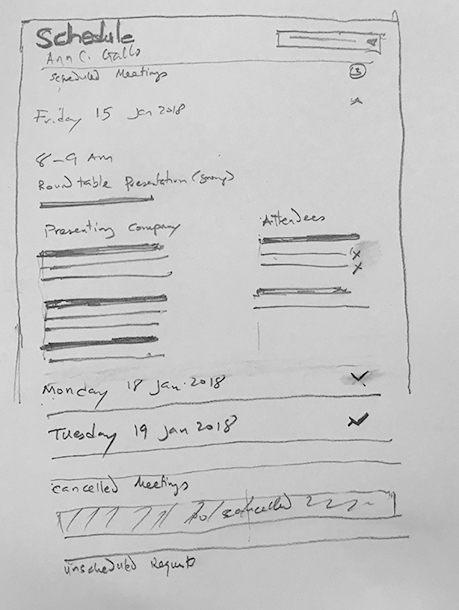
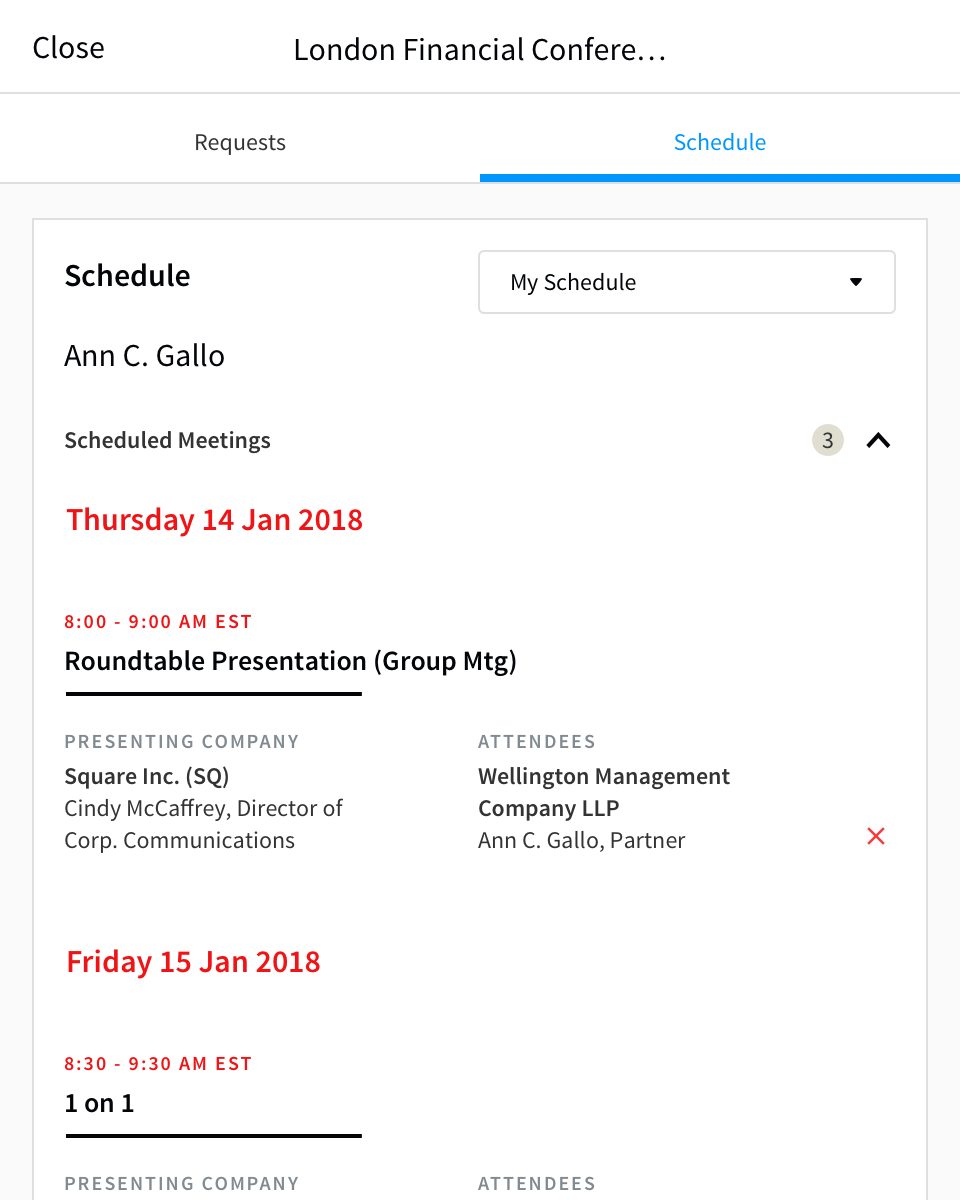
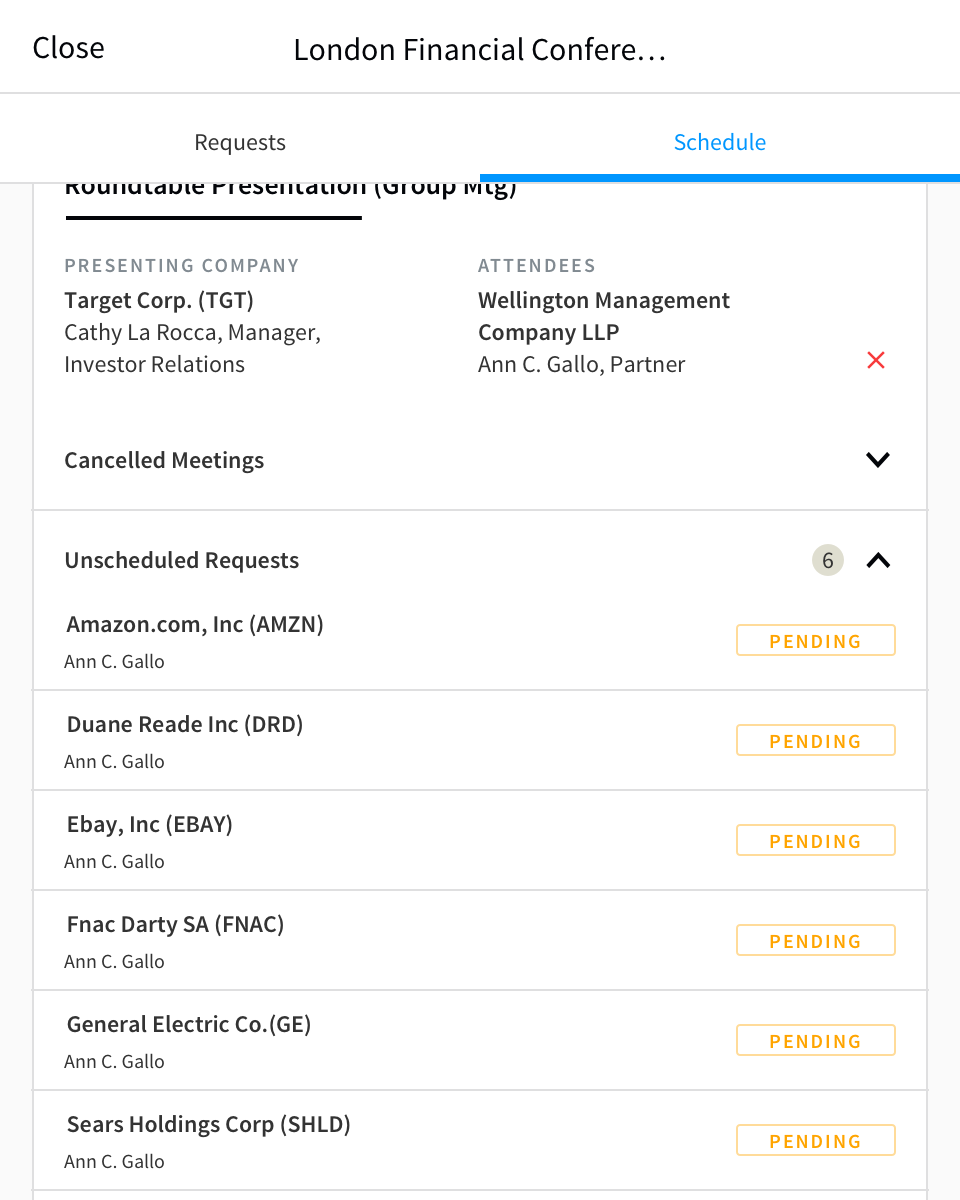
Wireframe sketches of a key screen showing the schedule of a client for a conference.
Revision
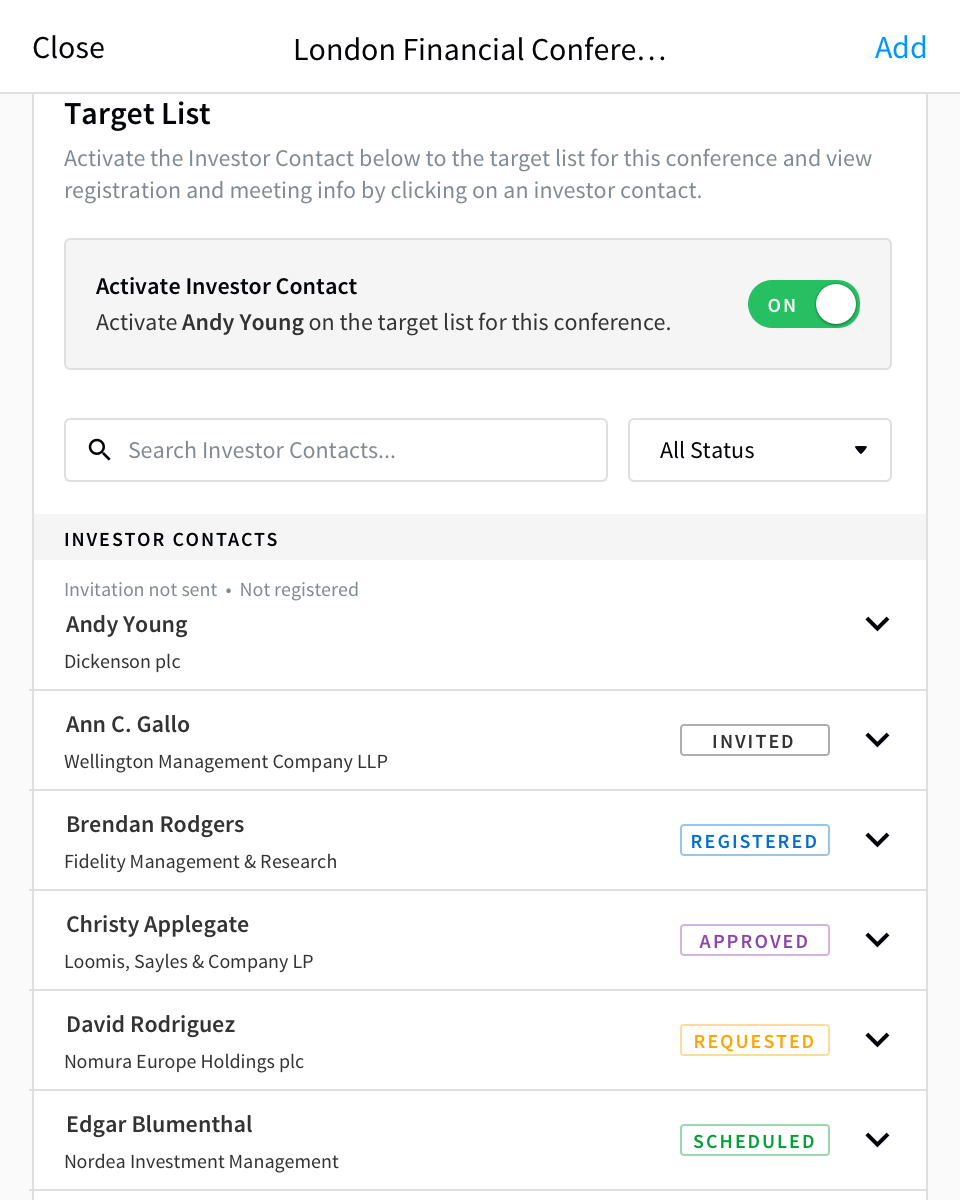
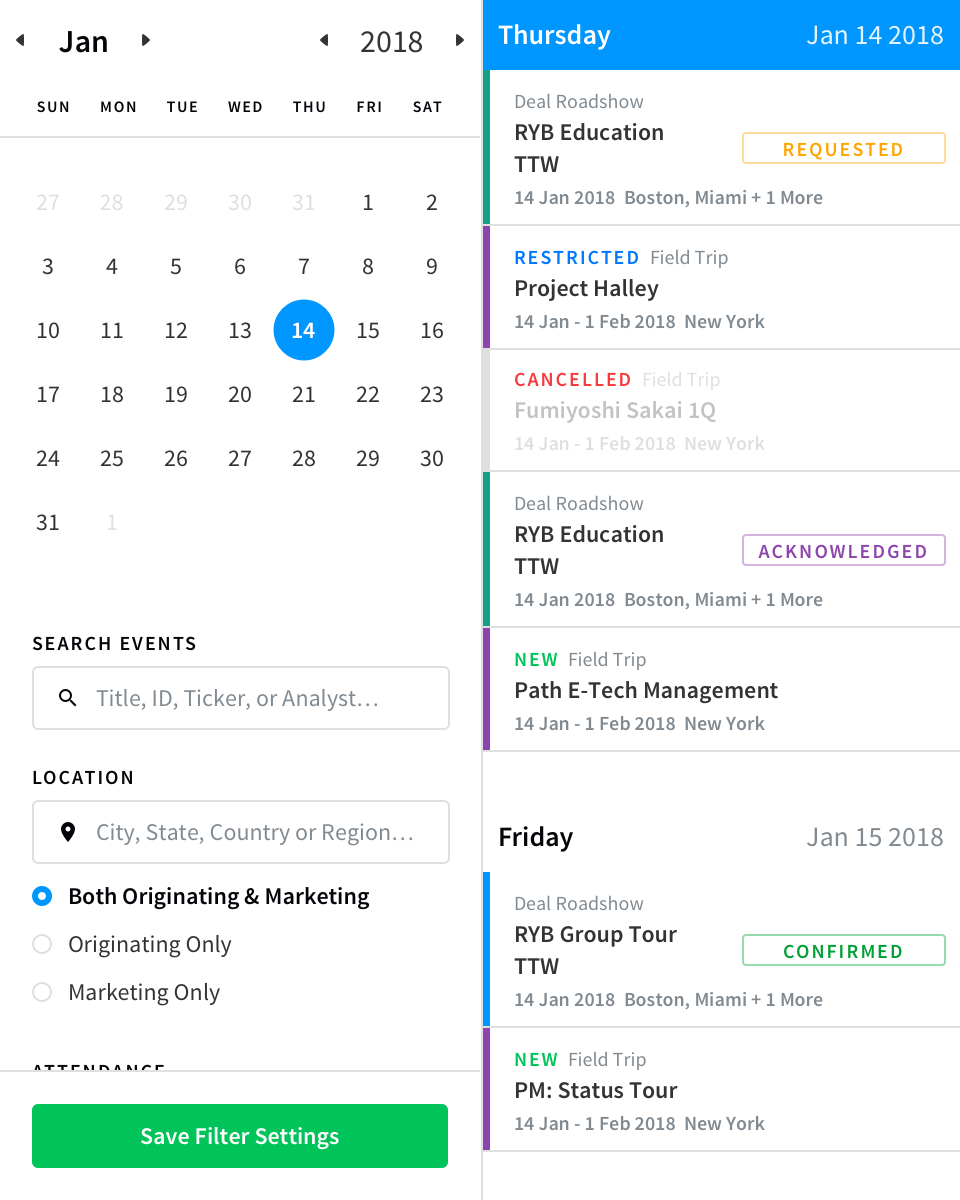
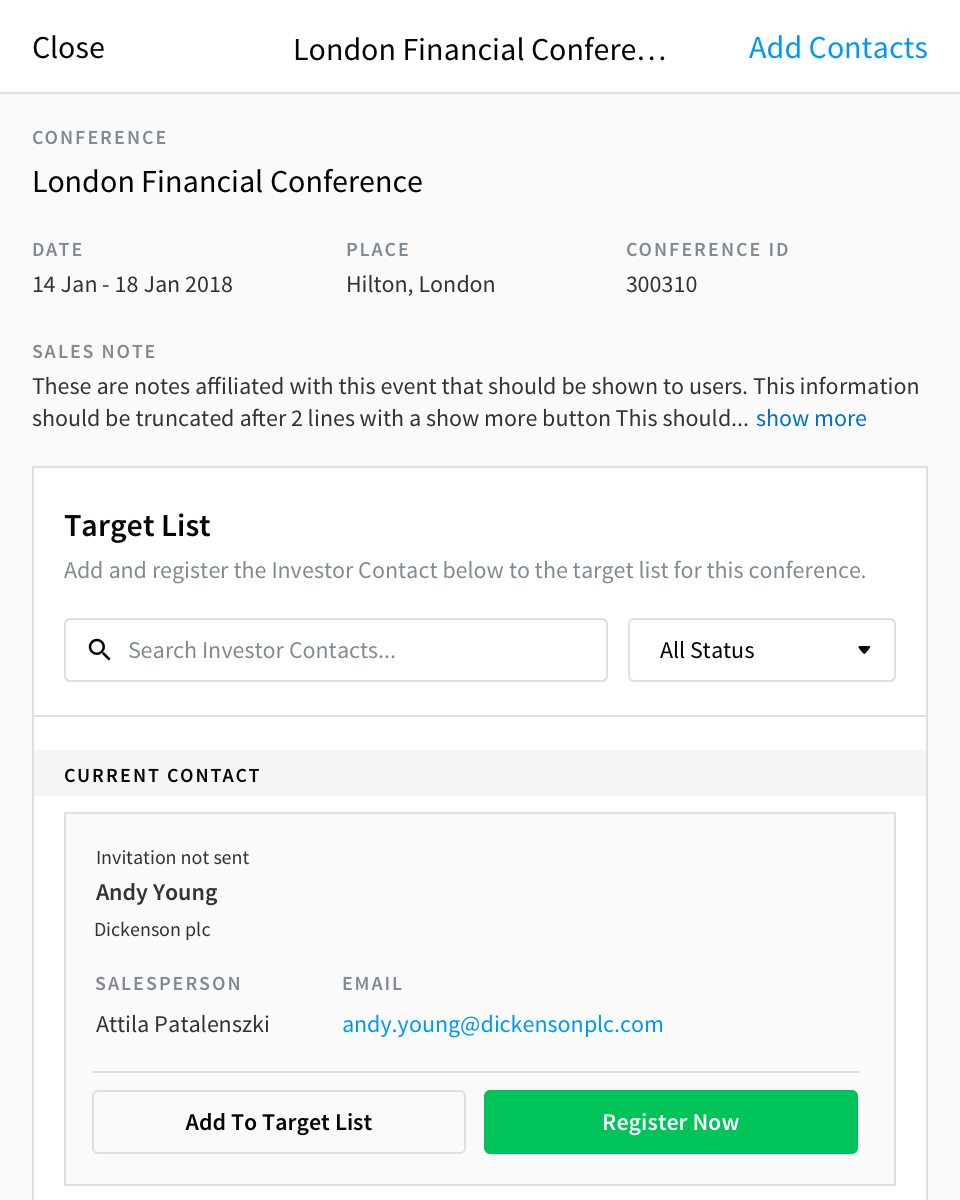
Some initial assumptions were revisited such as the "activation" of an investor contact to a target list for a conference. The activation metaphor did not fit with the users' mental model of how investor contacts were targeted, registered, and added to a conference. Therefore, a different solution had to be devised to match the users' expectations. Also initial designs presented the user with options for filtering events. This assumption was revised during a review held with the Head of UX. A better solution was to present the list of events first, then allow the user to filter the events from the controller.


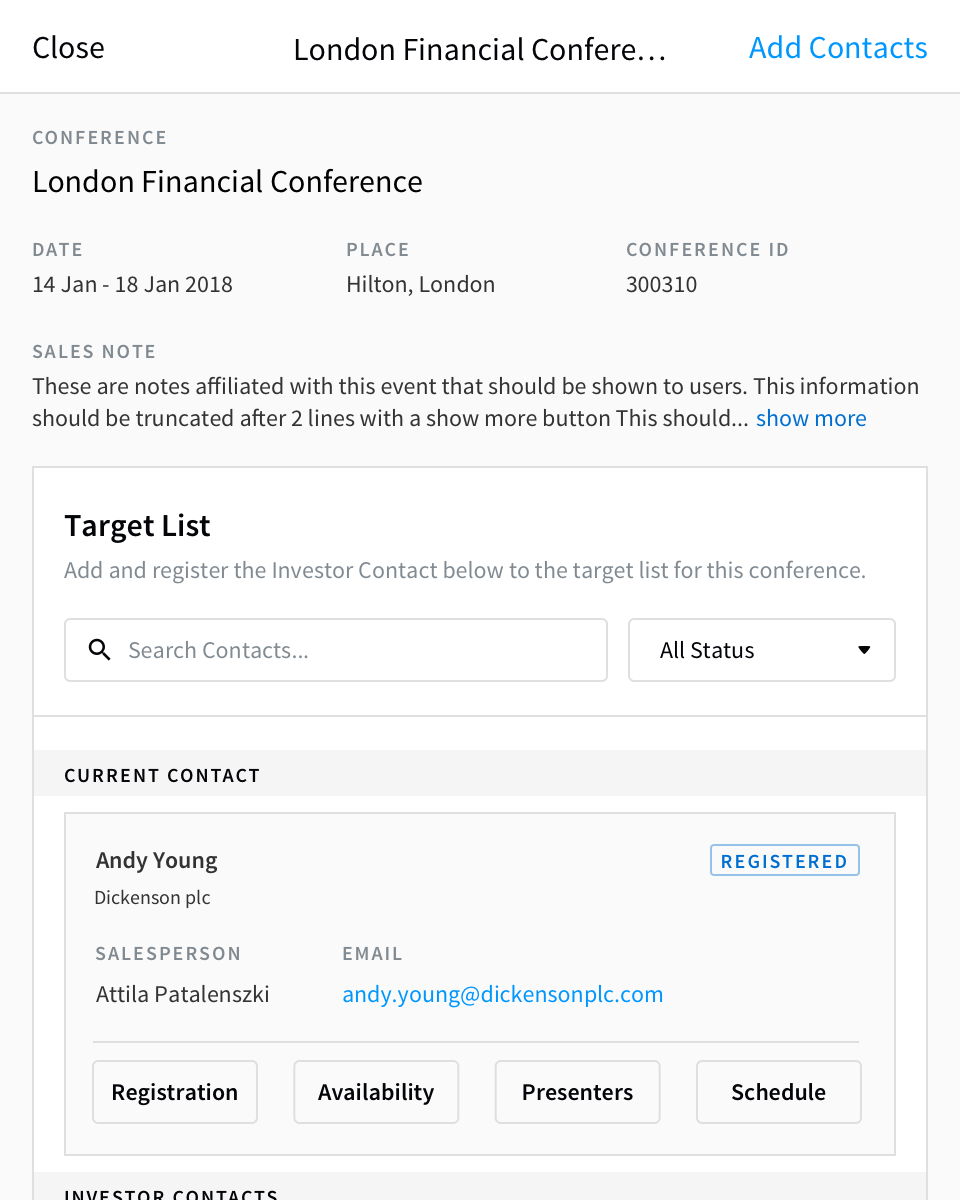
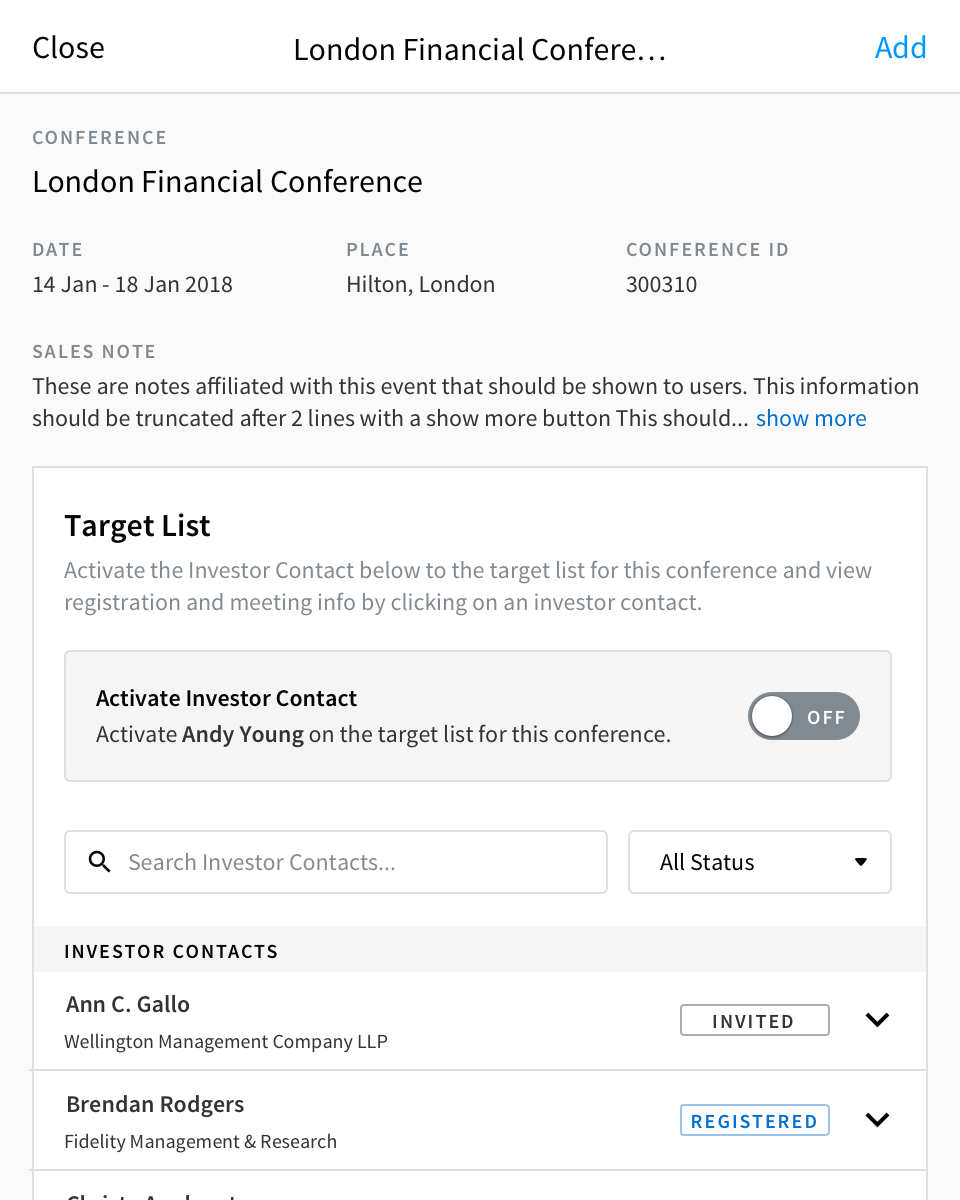
The user's mental model isn't to activate an investor contact to a target list. The use of a toggle switch UI here isn't the correct metaphor for a salesperson.


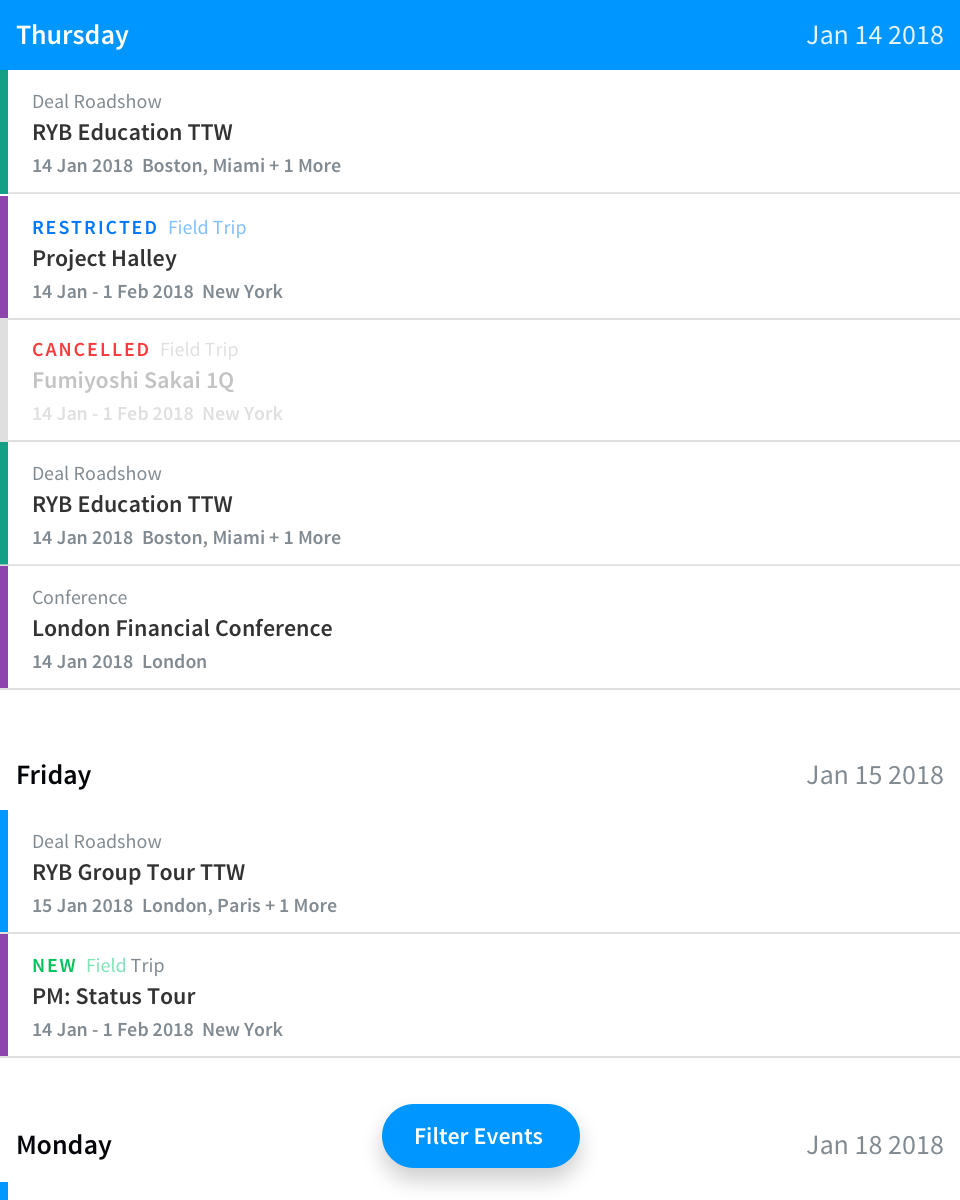
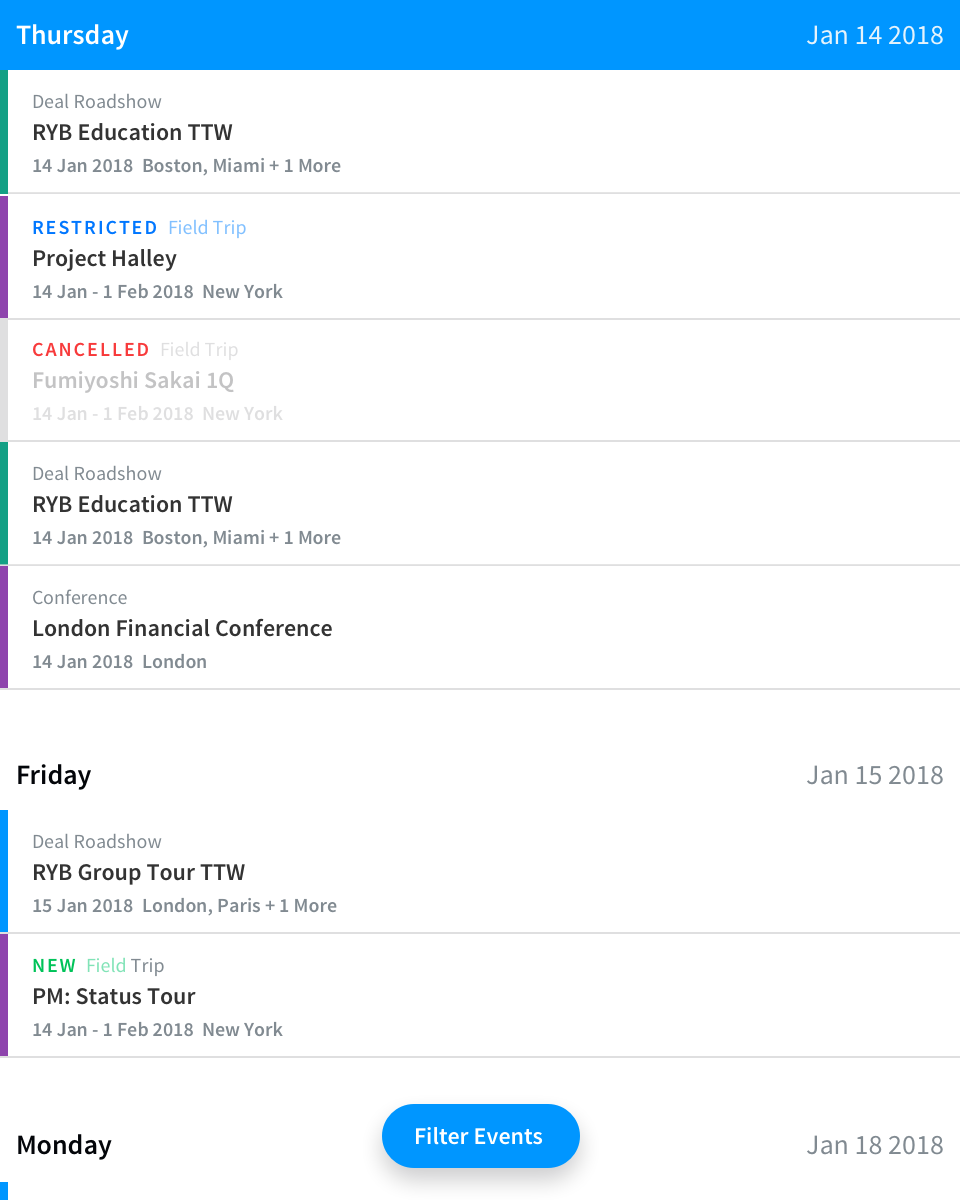
Initial Screens showing controller with filters for events which had to be changed to a primary list of events that could be filtered by the user if she so chooses.
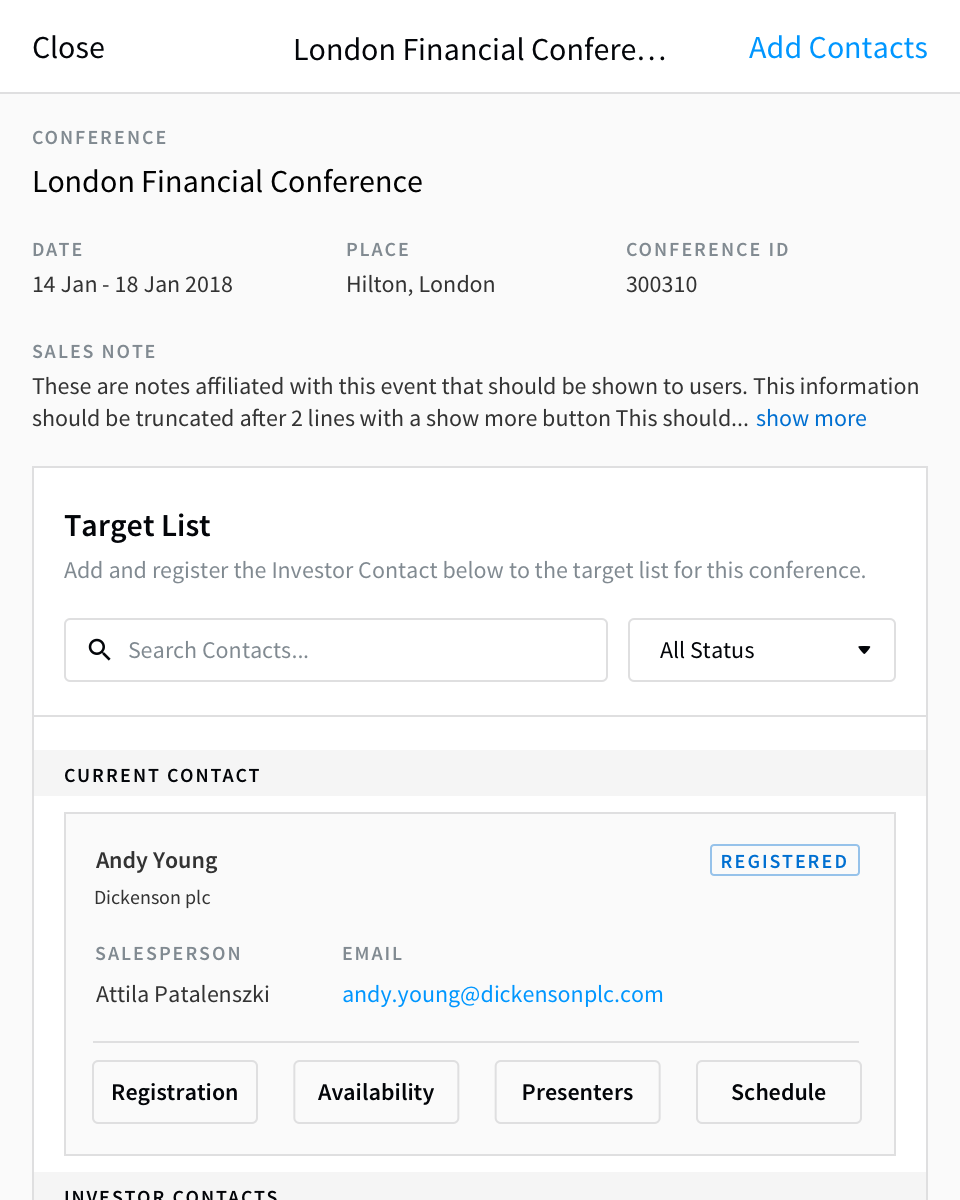
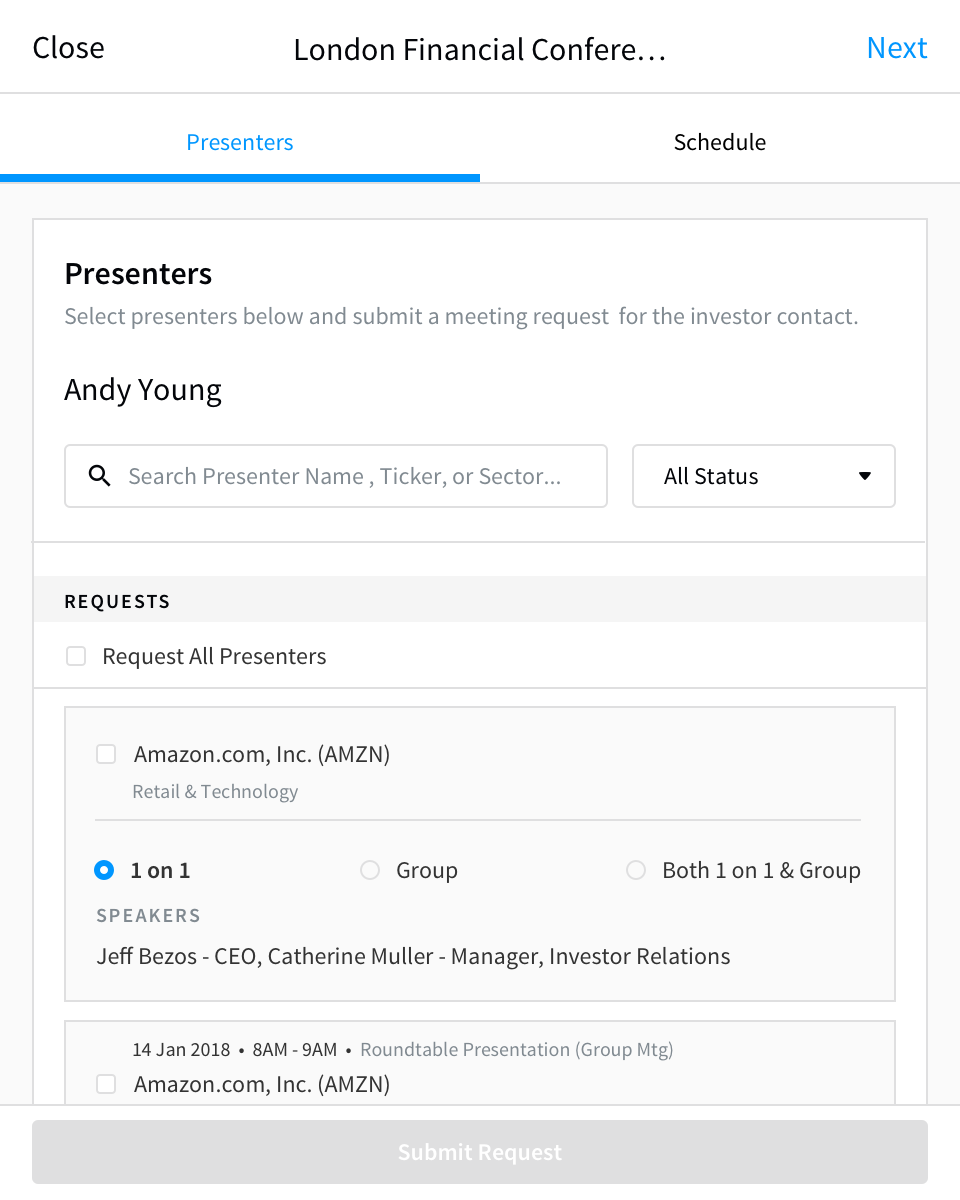
Final Product
After revisions, user validation sessions were scheduled with the product director, product manager, and UX to validate our assumptions. Clickthrough prototypes were created in InVision which allowed us to rapidly iterate for subsequent sessions with users. We used a Likert Scale to capture quantitative feedback. We also measured time on task and gathered other qualitative metrics to help establish a scientific basis for our product development approach.






Reflection
Some clients don’t use Salesforce as their CRM of choice. It’d be beneficial to work with relationship to do an audit of various CRMs and identify what solutions we could provide that address the context of more clients.
Continued measurement of the experience through user validation sessions where qualitative feedback is used to inform subsequent iterations.